Einfache Software-Updates
Es gibt kleine Tools, die einem den Alltag spürbar erleichtern – und Winget, der Paketmanager von Microsoft, gehört definitiv dazu. Damit kannst du Programme auf deinem Windows-PC schnell installieren, aktualisieren oder deinstallieren – ohne lästiges Herumklicken oder das Suchen nach Installationsdateien.
Hier eine kurze Anleitung, wie du mit Winget starten kannst.
Ist Winget schon installiert?
Zuerst solltest du prüfen, ob Winget auf deinem Rechner verfügbar ist. Dafür öffnest du die Eingabeaufforderung oder PowerShell (drücke Windows + R, gib cmd ein und bestätige mit Enter) und tippst dann:
winget --versionFalls Winget bereits installiert ist, zeigt dir der Befehl die aktuelle Versionsnummer an. Wenn nicht, brauchst du dir keine Sorgen zu machen: Lade einfach den App Installer aus dem Microsoft Store herunter. Der bringt Winget mit und macht alles einsatzbereit.
Programme auf dem neuesten Stand halten
Wann hast du zuletzt alle deine Programme aktualisiert? Vermutlich schon eine Weile her, oder? Genau hier glänzt Winget, denn mit einem einzigen Befehl kannst du überprüfen, welche Anwendungen ein Update benötigen. Öffne die Eingabeaufforderung und tippe:
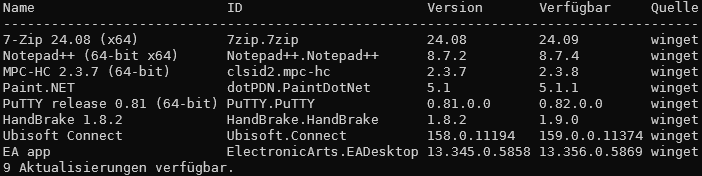
winget upgradeWinget zeigt dir eine Liste aller Programme, die aktualisiert werden können. Bei mir sieht das gerade wie folgt aus:
Um ein einzelnes Programm zu aktualisieren, gibt einfach folgendes ein (ersetze „ID“ durch die Paket-ID, die Winget in der Liste der verfügbaren Aktualisierungen anzeigt):
winget upgrade IDUm alles in einem Rutsch zu aktualisieren, gib einfach folgendes ein:
winget upgrade --allDas Tool lädt die Updates direkt aus sicheren Quellen herunter und installiert sie – du kannst dich entspannt zurücklehnen und musst nur einige Klicks machen – die Installer sind automatisiert und ohne die ganzen Dialoge, die man so kennt. Und falls du während der Installation noch weniger Dialoge sehen möchtest, starte die Eingabeaufforderung einfach als Administrator.
Nicht mehr genutzte Programme entfernen
Wenn du alte oder unnötige Programme loswerden möchtest, ist Winget ebenfalls ein nützlicher Helfer. Statt dich durch mehrere Deinstallationsdialoge zu klicken, reicht ein einfacher Befehl. So funktioniert’s anhand des Beispieles von Spotify:
winget uninstall SpotifyDas Programm wird vollständig entfernt, ohne dass zusätzliche Nachfragen deinen Workflow unterbrechen.
Falls du dir nicht sicher bist, wie der exakte Name eines Programms lautet, kannst du mit dem nachfolgendem Befehl danach suchen.
winget search SUCHBEGRIFFWarum Winget?
Weil es dir das Leben leichter macht. Winget ist eine schnelle und einfache Möglichkeit, deine Programme zu verwalten, ohne dass du dich durch Webseiten oder Installationsassistenten kämpfen musst. Ein paar Befehle genügen, und dein System ist aufgeräumt und auf dem neuesten Stand.